Make your first content interactive
The Basics: Getting Started
Written by

Wouter Storme
Making content interactive is easy, just follow these 4 steps
You will find the complete flow of actions in the left menu, with 3 tabs
- Project to upload, change and edit the content
- Layers to add interactive layers
- Publish to customize the publishing methods
When you press the publish button you will find all links and codes per publication method.
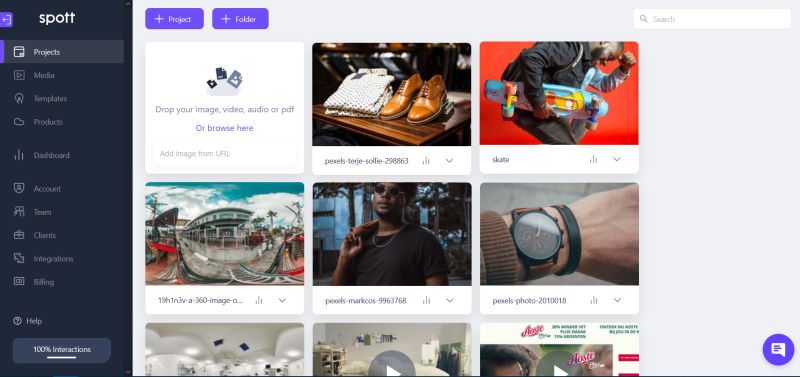
1. Create a new project, upload your content
On the project page, you can start making content interactive

- Hit the ‘+ Project’ button
- Upload the content that you want to make interactive
- An image
- A video
- A pdf (This pdf will be automatically split into different images, 1 per page)
- Change the title of the project
- And you can edit a few options
- 360° > indicate if the image is 360°, so the view will be adapted
- Source: xxx
- External ID: xxx
2. Add & customize the interactive layer
Now you can add interactive layers to your content. There is a list of 25+ interactive templates available, if you have saved your own customized templates, you will find them under the “My Spotts'” section.
- Just drag & drop an interactive template from on your content
- Change the position of the layers anytime by grabbing and dropping them elsewhere
- Customize the template. A template is made out of different elements for which you can change the:
- Content (The texts, images,..)
- Style (The look and feel)
- Advanced (Extra settings for further customization
- Use the preview mode to see how the content will look like in the end. Hit the “Eye” icon in the bottom left corner.
Click here to learn more about how to customize a template.
Discover all the interactive layers here.When you have added a layer, click on the “Layers” tab to see the list of all layers you added. From here you can edit them or delete them.
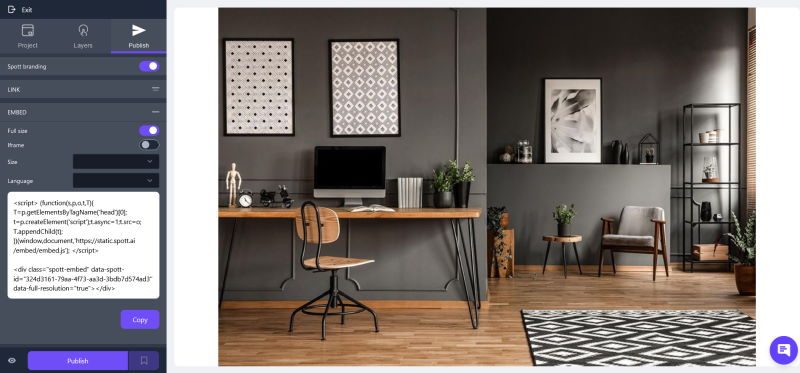
3. Define the publish settings
On the last tab, before publishing the interactive content, you can define how your interactive content will look when published.

Per publication method, there are different options to customize.
- Spott branding: remove the spott branding on the interactive content (you need to upgrade)
- Full size: are images loaded faster or not depends on full-size loading
- Size: Size of the interactive media
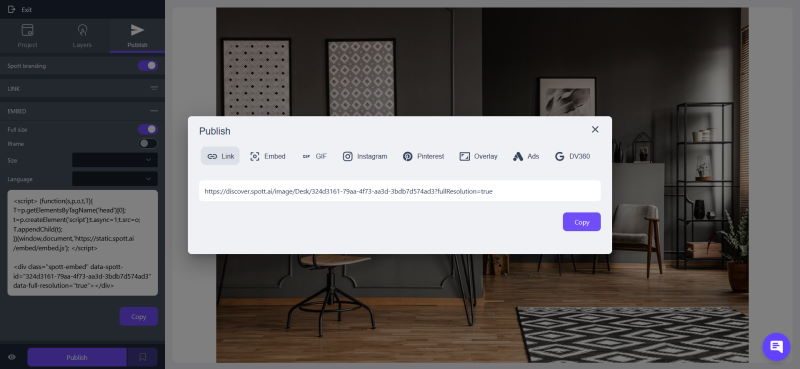
4. Publish the interactive content
Now the only thing you need to do is publish the interactive content.

- Select 1 out of the 7 options where or how you want to publish the content
- Copy the link to share on the social platforms or copy the code to embed the interactive content on your website.
- Click here to learn more about the share options.
